How to Create a Web Page with HTML5 and CSS
📖 Add More Content
You should complete these lessons in order.
If you haven't completed the first 4 exercises, go back and start at the beginning.
Adding paragraphs
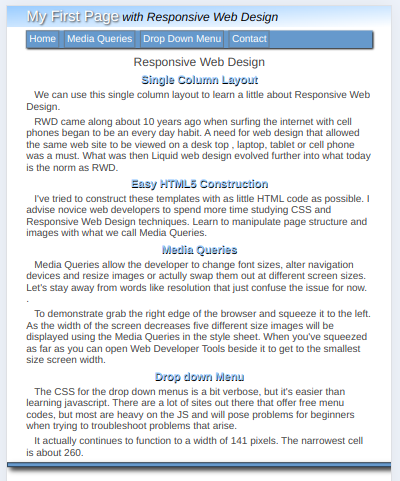
Our next step is to add a little content to the main division.
To the main division, we'll add 8 paragraphs of sample using the paragraph tag. ( <p></p>)
Fifth Exercise
Copy and Paste the code shown in drk red inside of the main division below the H1 tag as shown:
<main>
<h1>Responsive Web Design</h1>
<h2>Single Column Layout</h2>
<p>We can use this single column layout to learn a little about Responsive Web Design.</p>
<p>RWD came along about 10 years ago when surfing the internet with cell phones began to be an every day habit. A need for web design that allowed the same web site to be viewed on a desk top , laptop, tablet or cell phone was a must. What was then Liquid web design evolved further into what today is the norm as RWD.</p>
<h2>Easy HTML5 Construction</h2>
<p>I've tried to construct these templates with as little HTML code as possible. I advise novice web developers to spend more time studying CSS and Responsive Web Design techniques. Learn to manipulate page structure and images with what we call Media Queries.</p>
<h2>Media Queries</h2>
<p>Media Queries allow the developer to change font sizes, alter navigation devices and resize images or actully swap them out at different <b>screen sizes</b>. Let's stay away from words like resolution that just confuse the issue for now. .</p>
<p>To demonstrate grab the right edge of the browser and squeeze it to the left. As the width of the screen decreases five different size images will be displayed using the Media Queries in the style sheet. When you've squeezed as far as you can open Web Developer Tools beside it to get to the smallest size screen width.</p>
<h2>Drop down Menu</h2>
<p>The CSS for the drop down menus is a bit verbose, but it's easier than learning javascript. There are a lot of sites out there that offer free menu codes, but most are heavy on the JS and will pose problems for beginners when trying to troubleshoot problems that arise.</p>
🔴 Save myfirstpage.html
👀 Refresh and Preview

Defining Appearance of New Paragraphs with CSS
We've already covered the formating of h1 heading tag. Now we'll format our h2 headings and paragraphs.
Copy and paste the code into your style sheet below the last entry.
Explanation below:
main h2 {
font-size:22px;
text-align:center;
color:#99ccff;
text-shadow:1px 1px 2px #000;
margin:1% 0;
}
main p {
text-align:left;
text-indent:1rem;
margin:1% 0}
🔴 Save myfirstpage.html
👀 Refresh and Preview

📦Think you can use the Explanation Button Tool on your site. Download the Explanation Kit and try it for yourself. It's plug in ready.
Finish the Footer
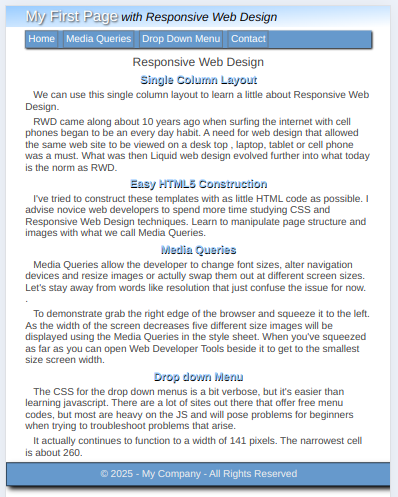
Copy and Paste your footer information to the footer element using the paragraph tag as shown.
<footer>
<p>© 2025 - My Company - All Rights Reserved</p>
</footer>
🔴 Save myfirstpage.html
Copy and Paste into the style sheet:
footer p {
color: #efefef;
text-align: center;
padding: 1% 0
}
🔴 Save myfirstpage.html
👀 Refresh and Preview
The Result
If this is what you see, you are ready to continue:

Were you successful? If you were, congratulations!!
If not, check the code that you added to your HTML page and style sheet.
What's Next
At this point, you could actually use what you've built so far to create a very simple website. Problem is, you have a liquid web page, but it's not yet to a point where we can call it responsive.
To begin the task we need to learn to manipulate our browser and use it and Web Developer Tools to start setting break points and adding Media Queries to adjust the web page to be viewed on smaller devices.Let's take a break and learn to manipulate our browser
.
Free Tools and Resources
Need something more advanced. Check out our Web Development Resources page for some more advanced tutorials and reference guides for HTML5, CSS3, Responsive Design and SEO.
Free Bullet Images, WingDings and WebDings
🔵 🔶 😀 🎈 🐝 🏀 👉 👲 💡 🍅
Have you tried our NEWEST template kit with scrolling columns?
Download Template Kit #601 - 4 Page Kit or Test Drive It!