How to Create a Web Page with HTML5 and CSS
📖 Adding a Menu for Navigation
You should complete these lessons in order.
If you haven't completed the first 3 exercises, go back and start at the beginning.
If you are going to have more than one page in your website, your users will need an easy way to navigate the pages.
Your navigation device will be contained in your nav element.
We will use an unordered list to create it because it can be used to build a drop down menu later on in the last lesson.
Fourth Exercise
Copy and Paste the code shown in drk red inside the nav element of the body section as shown:
<nav>
<ul class="hnavbar">
<li><a href="index.html">Home</a></li>
<li><a href="#heading">Media Queries</a></li>
<li><a href="#heading">Drop Down Menu</a></li>
<li><a href="#heading">Contact</a></li>
</ul>
</nav>
🔴 Save myfirstpage.html
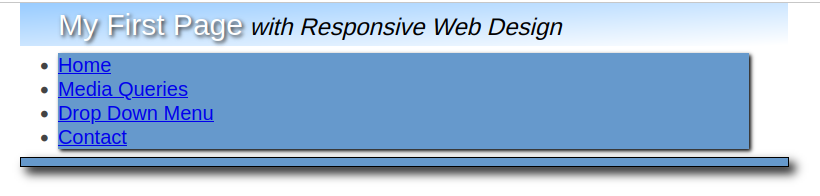
👀 You should really look at the page before you add the settings to the style sheet to see how it changes the appearance.

Copy and paste below the last entry in your style sheet.
/* horizontal navbar */
.hnavbar{
list-style:none;
margin-bottom: 0;
float:left;
position:relative;
z-index:5;}
.hnavbar li{
float:left;
margin-right:10px;
margin-bottom: 0px;
position:relative;}
.hnavbar a{
display:block;
padding:5px;
color:#fffffe;
border: solid #696969 1px;
text-decoration:none;}
.hnavbar a:hover{
text-decoration:none;
border: solid #c0c0c0 1px;}
/* End first tier hnavbar */
🔴 Save myfirstpage.html
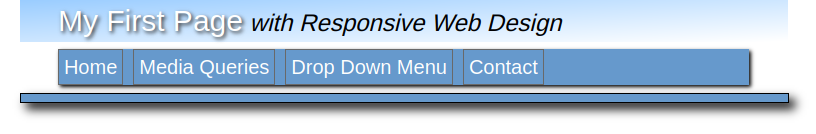
👀 Now preview the web page and see the changes.

Amazing? Run the mouse pointer over the buttons. A little action created by changing the border colors in the a and a:hover definitions
Are you beginning to see the POWER of CSS?
Oh, and where's lmenu? Do you remember how we hid it in the last lesson?
Just a bit of Content
Let's add a little content to the main element.
Copy and Paste the code shown in drk red between the <main> </main> tags.
<main>
<h1>Responsive Web Design</h1>
</main>
Copy and Paste this code below the hnavbar block in your style sheet:
main h1 {
font-size: 24px;
font-weight:100;
margin: 1% 0;
text-align: center
}
🔴 Save myfirstpage.html
👀 Refresh and Preview
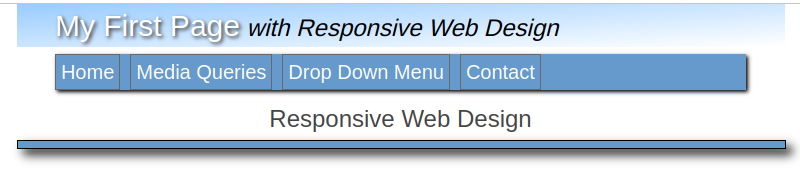
The Result
If this is what you see, you are ready to continue:

Were you successful?
If not, check the code that you added to your HTML page and style sheet.
Test Your Comprehension
💡Take a quiz on the information presented so far.
Ready to Proceed
🛟 Need Help? Send me your question and I'll post the answer in Tutor Comments.
When you get everything working with the desired result in your browser, you are ready to proceed to the next exercise.
Want to speed things up with a free HTML editor? Get NoteTab Light for Windows. I wish I could still use it on Linux.
Don't be afraid to delete all your work and start over from the beginning!
Don't go on unless you have a basic understanding of the procedures presented so far.
What's Ahead
Next we'll add more content and then we'll finish the footer.
Free Tools and Resources
Need something more advanced. Check out our Web Development Resources page for some more advanced tutorials and reference guides for HTML5, CSS3, Responsive Design and SEO.

 Have you found Thiings yet?.
Have you found Thiings yet?.
Over 6000 Free 3D images that you can download (individually or the complete set) and use for personal or commercial projects. You have got to SEE this!!
Free Bullet Images, WingDings and WebDings
🔵 🔶 😀 🎈 🐝 🏀 👉 👲 💡 🍅
Have you tried our NEWEST template kit with scrolling columns?
Download Template Kit #601 - 4 Page Kit or Test Drive It!